側邊商品快篩器
列印
修改時間: 星期一, 六月 24, 2024 於 2:27 PM

設定路徑:擴充>側邊商品快篩器。
• 顯示在目錄頁右側。
-若「側邊目錄」設定顯示位置同為「目錄頁」,因為頁面寬度的關係,無法同時顯示的,故只會顯示「側邊商品快篩器」。
(後台)
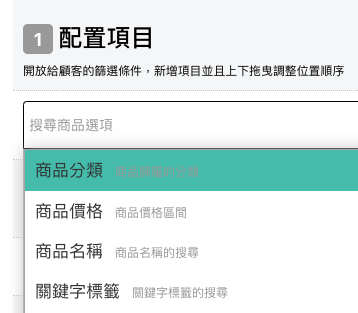
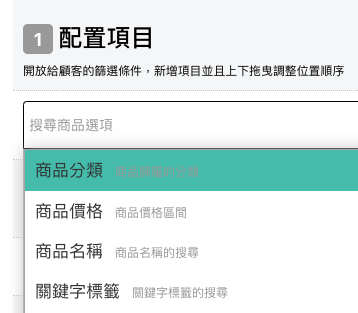
STEP1. 「配置項目」欄位。
開放給顧客的篩選條件,點擊欄位中的空白處,會顯示下拉式選單,可以選擇項目新增,可以利用上下拖曳調整的方式,調整顯示順序。


STEP2.「庫存狀態篩選」欄位。
這邊可以預設為「全部顯示(含0庫存)」或是「排除0庫存」。

STEP3.「庫存狀態篩選」欄位。
以上設定好後,再將「狀態」設定為「啟用」。

(前台)
「側邊商品快篩器」會顯示在目錄頁的右側。
會依照商店後台「擴充>側邊商品快篩器>配置項目」,這邊設定的篩選項目顯示。

這是否有幫助?
是
否
發送反饋意見 很抱歉我們幫不上忙。請留下您的意見協助我們改善這篇文章。